Difference between revisions of "DZCorkboard"
From dataZoa Wiki
(Created page with "<div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working sess...") |
(→Usage) |
||
| (21 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | <div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | ||
<br> | <br> | ||
| − | === | + | |
| + | === Adding Series to the dZCorkboard=== | ||
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
| − | < | + | |
| − | < | + | ====From the dZDropzone==== |
| − | </ | + | <div style="margin-left: 6em;"> |
| + | <div class="Gdib Gvam">Click and drag the <i>drag handle</i> <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/dnd46.png', title: 'Grab handle', xtraStyle: ' min-height: 24px; min-width: 24px;' }"></div></div> in a [[DZDropzone|dZDropzone]] [[About_dataBlocks|dataBlock]] <br>to pin all series in the dataBlock to the dZCorkboard →</div> | ||
| + | <div class="imgSnippetWrap1 Gdib Gvam"><div class="imgSnippet " title="dZCorkboard icon" data-styler="{ view: '111', style: ' width: 55px; height: 55px; background: url(SQ/img/DocSamples/snap11.pngSQ) scroll -413px -1px; background-repeat: no-repeat; ' }"></div></div> | ||
| + | </div> | ||
| + | |||
| + | ====From the Workbench==== | ||
| + | <div style="margin-left: 6em;"> | ||
| + | <div class="Gdib Gvam">As you hover on a row in the [[Workbench|Workbench]], a blue pin <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Bluepin.png', title: 'Blue pin', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> appears. Click it to add the series to the dZCorkboard. | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
</div> | </div> | ||
| Line 11: | Line 22: | ||
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
<table class="GTableTextPic"> | <table class="GTableTextPic"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
| − | <td> | + | <td>Click to open the dZCorkboard from the toolbar:</td> |
| − | + | <td><div class="imgSnippetWrap1 "><div class="imgSnippet Gdib Gvam" title="dZCorkboard icon" data-styler="{ view: '111', style: ' width: 55px; height: 55px; background: url(SQ/img/DocSamples/snap11.pngSQ) scroll -413px -1px; background-repeat: no-repeat; ' }"></div></div></td> | |
| − | </td><td> | + | |
| − | <div class="imgSnippetWrap1 "><div class="imgSnippet " title=" | + | |
| − | </td> | + | |
</tr> | </tr> | ||
<tr> | <tr> | ||
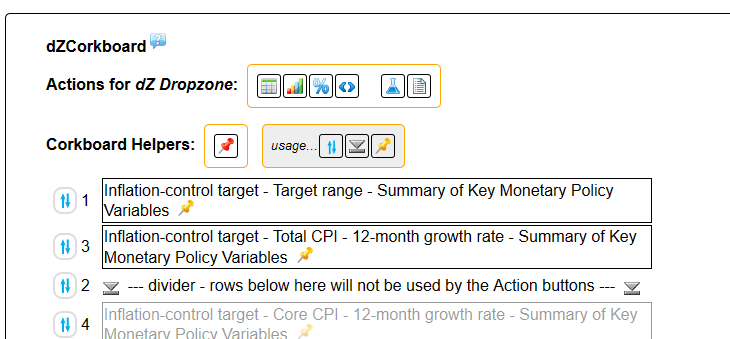
| − | <td> | + | <td>See somthing like this::</td> |
| − | + | <td>[[File:dZCorkboardExample.PNG|none|dZCorkboard]]</td> | |
| − | </td><td> | + | |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
</div> | </div> | ||
| − | === | + | === Guide to Features === |
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
| − | + | <ul style="list-style: none;"> | |
| − | <ul> | + | <li><b>Actions for...</b> - click to create a [[Displays|display]], [[Calculations|calculation]], or [[GroupLists|grouplist]] from the series shown above the divider</li> |
| − | <li><b>< | + | <li><div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Redpin.png', title: 'Red pin', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> - drop all series from the corkboard</li> |
| − | <li>< | + | <li><div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Yellowpin.png', title: 'Yellow pin', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> - drop a single series from the corkboard</li> |
| − | <li>< | + | <li><div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Reorder.png', title: 'Drag handle for re-ordering series', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> - Drag to reorder the listed series</li> |
| + | <li><div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Bottom_grey.png', title: 'Divider for excluding series', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> - Divider to exclude the series below it from a subsequent Action </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | === | + | === Application Ideas === |
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
| − | |||
| − | |||
| − | + | ====Build a family of Calculations==== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ====Build | + | |
<div> | <div> | ||
</div> | </div> | ||
| − | ==== | + | ====Build a family of GroupLists==== |
<div> | <div> | ||
</div> | </div> | ||
Latest revision as of 07:56, 24 February 2017
THe dZCorkboard is a place to temporarily "pin" series in your account so you can keep them handy during a working session.
Contents
Adding Series to the dZCorkboard
From the dZDropzone
Click and drag the drag handle
to pin all series in the dataBlock to the dZCorkboard →
in a dZDropzone dataBlock
to pin all series in the dataBlock to the dZCorkboard →
From the Workbench
As you hover on a row in the Workbench, a blue pin
appears. Click it to add the series to the dZCorkboard.
Usage
Guide to Features
- Actions for... - click to create a display, calculation, or grouplist from the series shown above the divider
- - drop all series from the corkboard
- - drop a single series from the corkboard
- - Drag to reorder the listed series
- - Divider to exclude the series below it from a subsequent Action