Difference between revisions of "DZCorkboard"
From dataZoa Wiki
(→Adding ("Pinning") Series) |
|||
| Line 1: | Line 1: | ||
<div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | <div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | ||
<br> | <br> | ||
| − | === Adding | + | === Adding Series to the dZCorkboard=== |
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
====From the dZDropzone==== | ====From the dZDropzone==== | ||
<div style="margin-left: 6em;"> | <div style="margin-left: 6em;"> | ||
| − | <div class="Gdib Gvam">Click and drag the <i>drag handle</i> <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/dnd46.png', title: ' | + | <div class="Gdib Gvam">Click and drag the <i>drag handle</i> <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/dnd46.png', title: 'Grab handle', xtraStyle: ' min-height: 24px; min-width: 24px;' }"></div></div> in a [[DZDropzone|dZDropzone]] [[About_dataBlocks|dataBlock]] <br>to pin all series in the dataBlock to the dZCorkboard →</div> |
<div class="imgSnippetWrap1 Gdib Gvam"><div class="imgSnippet " title="dZCorkboard icon" data-styler="{ view: '111', style: ' width: 55px; height: 55px; background: url(SQ/img/DocSamples/snap11.pngSQ) scroll -413px -1px; background-repeat: no-repeat; ' }"></div></div> | <div class="imgSnippetWrap1 Gdib Gvam"><div class="imgSnippet " title="dZCorkboard icon" data-styler="{ view: '111', style: ' width: 55px; height: 55px; background: url(SQ/img/DocSamples/snap11.pngSQ) scroll -413px -1px; background-repeat: no-repeat; ' }"></div></div> | ||
</div> | </div> | ||
| + | ====From the Workbench==== | ||
| + | <div style="margin-left: 6em;"> | ||
| + | <div class="Gdib Gvam">As you hover on a row in the [[Workbench|Workbench]], a blue pin <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Bluepin.png', title: 'Blue pin', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> appears. Click it to add the series to the dZCorkboard. | ||
| + | </div> | ||
| − | < | + | </div> |
=== Usage === | === Usage === | ||
Revision as of 07:52, 24 February 2017
THe dZCorkboard is a place to temporarily "pin" series in your account so you can keep them handy during a working session.
Contents
Adding Series to the dZCorkboard
From the dZDropzone
Click and drag the drag handle
to pin all series in the dataBlock to the dZCorkboard →
in a dZDropzone dataBlock
to pin all series in the dataBlock to the dZCorkboard →
From the Workbench
As you hover on a row in the Workbench, a blue pin
appears. Click it to add the series to the dZCorkboard.
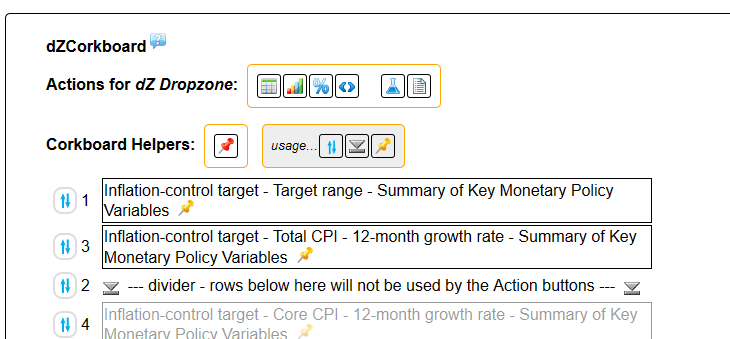
Usage
Guide to Features
- Actions for... - click to create a display, calculation, or grouplist from the series shown above the divider
- - drop all series from the corkboard
- - drop a single series from the corkboard
- - Drag to reorder the listed series
- - Divider to exclude the series below it from a subsequent Action