Difference between revisions of "Template:Calculation Editing"
From dataZoa Wiki
(→Tab: Formula) |
|||
| (25 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | To edit an existing calculation, use the [[DZDropzone#Working_with_series_in_the_dropZone|dropZone]] or [[Workbench#Tables.2C_Charts.2C_etc.|Workbench]]. | |
| + | |||
| + | <div class="GtextForVideo"> | ||
| + | Your calculated series are marked with a blue formula flask. When you hover on the series and click on its flask <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Retort24.png', title: 'Formula indicator', xtraStyle: ' min-height: 24px; min-width: 24px;' }"></div></div> you get a menu with several calculation options. The first one opens the formula editor with the formula and setting for the calculation being edited. | ||
| + | </div> | ||
<br> | <br> | ||
| − | == Tab: <div class="GfakeTabGroup"><div class="GfakeTab">Formula</div></div> == | + | |
| + | === Tab: <div class="GfakeTabGroup"><div class="GfakeTab">Formula</div></div> === | ||
<div> | <div> | ||
</div> | </div> | ||
| − | ==== Inputs Section ==== | + | ==== <b>Inputs Section</b> ==== |
| − | <div | + | <div> |
| − | <table><tr> | + | <table class="GTableTextPic"><tr> |
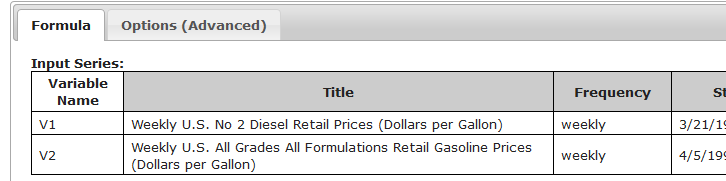
| − | <td> | + | <td>The Series you checked are the inputs to your Formula:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:CalculationInputs.PNG|none|Calculation Inputs]]</div></div></td> |
| − | The Series you checked are the inputs to your Formula | + | |
| − | </td> | + | |
| − | <td> | + | |
| − | </td> | + | |
</tr></table> | </tr></table> | ||
</div> | </div> | ||
| − | ==== | + | ==== <b>Formula Section</b> ==== |
| − | <div style="margin: 2em | + | <div> |
| − | + | <table class="GTableTextPic"><tr> | |
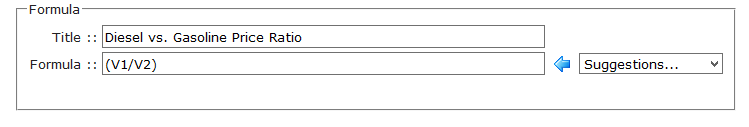
| + | <td>Use <b>V1, V2,</b> etc. as your formula variables:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:CalculationFormula.PNG|none|Calculation Formula]]</div></div></td> | ||
| + | </tr></table> | ||
| + | |||
| + | <div style="margin-bottom: 2em;"> | ||
| + | By their very nature, Formulas are an open-ended topic. These are excellent points of departure: | ||
| + | |||
| + | * The dataZoa <b><i>ComputeCloud Reference</i></b> documents all of the intrinsic functions and arguments that can be used in Formulas. [https://www.datazoa.com/doc/dataZoaComputeCloudReference_v2.3.pdf <b>Download it here</b>]. | ||
| + | * Nothing teaches quite like examples. See some [[ComputeCloud_Formula_Examples|ComputeCloud Formula Examples here]]. | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | ==== <b>Buttons Section</b> ==== | |
| − | + | <div> | |
| − | + | <table class="GTableTextPic"><tr> | |
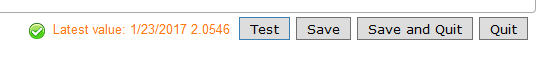
| − | + | <td>Use these buttons to test and finally save your Formula:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:CalculationButtons.PNG|none|Calculation Buttons]]</div></div></td> | |
| − | + | </tr></table> | |
| + | </div> | ||
| + | |||
| + | === Tab: <div class="GfakeTabGroup"><div class="GfakeTab">Options (Advanced)</div></div> === | ||
| + | <div> | ||
| + | These options are used to override the natural default behaviors for NA handling and the padding/trimming of series that do not start and end at the same point in time. | ||
| + | |||
| + | * [[Application_Conventions#NA_Handling|NA Handling]] | ||
| + | * [[Application_Conventions#NA_Handling|Missing_Values]] | ||
| + | </div> | ||
Latest revision as of 14:15, 22 October 2020
To edit an existing calculation, use the dropZone or Workbench.
Your calculated series are marked with a blue formula flask. When you hover on the series and click on its flask
you get a menu with several calculation options. The first one opens the formula editor with the formula and setting for the calculation being edited.
Contents
Tab: Formula
Formula
Inputs Section
Formula Section
| Use V1, V2, etc. as your formula variables: |
By their very nature, Formulas are an open-ended topic. These are excellent points of departure:
- The dataZoa ComputeCloud Reference documents all of the intrinsic functions and arguments that can be used in Formulas. Download it here.
- Nothing teaches quite like examples. See some ComputeCloud Formula Examples here.
Buttons Section
Tab: Options (Advanced)
Options (Advanced)
These options are used to override the natural default behaviors for NA handling and the padding/trimming of series that do not start and end at the same point in time.