Difference between revisions of "DZCorkboard"
From dataZoa Wiki
(→Application Ideas) |
|||
| Line 1: | Line 1: | ||
<div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | <div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | ||
| + | <br> | ||
| + | === Adding ("Pinning") Series === | ||
| + | <div style="margin-left: 2em;"> | ||
| + | <table class="GTableTextPic"> | ||
| + | <tr> | ||
| + | <td>Use this drag handle <div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/dnd46.png', title: 'Grad handle', xtraStyle: ' min-height: 24px; min-width: 24px;' }"></div></div> to drag and drop to the dZCorkboard | ||
| + | </td> | ||
| + | <td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="dZCorkboard icon" data-styler="{ view: '111', style: ' width: 55px; height: 55px; background: url(SQ/img/DocSamples/snap11.pngSQ) scroll -413px -1px; background-repeat: no-repeat; ' }"></div></div></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>See somthing like this::</td> | ||
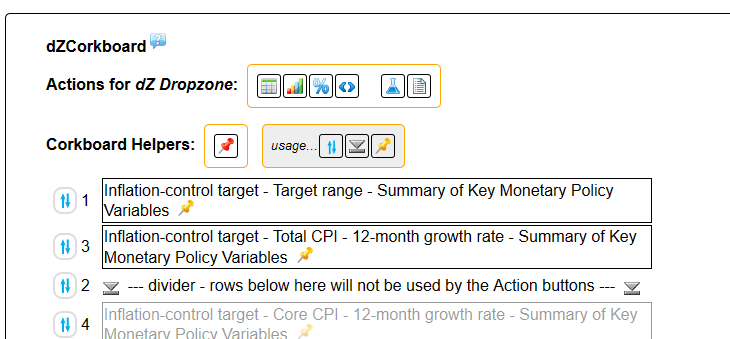
| + | <td>[[File:dZCorkboardExample.PNG|none|dZCorkboard]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </div> | ||
| + | |||
<br> | <br> | ||
=== Usage === | === Usage === | ||
Revision as of 07:31, 24 February 2017
THe dZCorkboard is a place to temporarily "pin" series in your account so you can keep them handy during a working session.
Contents
Adding ("Pinning") Series
Usage
Guide to Features
- Actions for... - click to create a display, calculation, or grouplist from the series shown above the divider
- - drop all series from the corkboard
- - drop a single series from the corkboard
- - Drag to reorder the listed series
- - Divider to exclude the series below it from a subsequent Action