Difference between revisions of "Template:Calculation Editing"
From dataZoa Wiki
| Line 5: | Line 5: | ||
</div> | </div> | ||
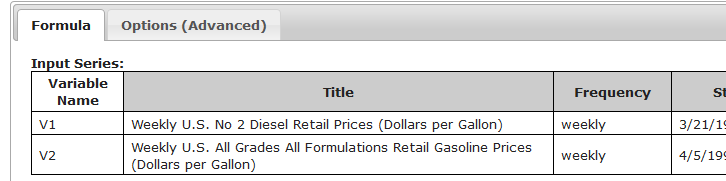
| − | + | === Inputs Section === | |
<div style="margin: 2em; margin-left: 6em;> | <div style="margin: 2em; margin-left: 6em;> | ||
<table><tr> | <table><tr> | ||
| − | <td> | + | <td>The Series you checked are the inputs to your Formula:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:CalculationInputs.PNG|none|Calculation Inputs]]</div></div></td> |
| − | The Series you checked are the inputs to your Formula | + | |
| − | </td> | + | |
| − | <td> | + | |
| − | </td> | + | |
</tr></table> | </tr></table> | ||
</div> | </div> | ||
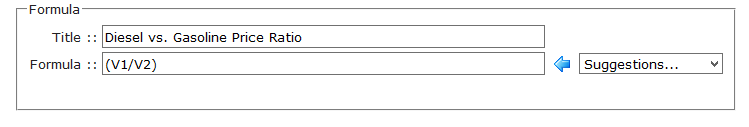
| − | === | + | === Formula Section === |
| − | <div style="margin: 2em; margin-left: 6em; | + | <div style="margin: 2em; margin-left: 6em;> |
| − | + | <table><tr> | |
| + | <td>Use <b>V1, V2,</b> etc. as your formula variables:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:CalculationFormula.PNG|none|Calculation Formula]]</div></div></td> | ||
| + | </tr></table> | ||
</div> | </div> | ||
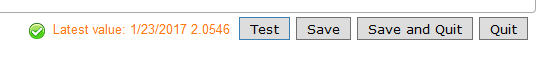
| − | === | + | === Buttons Section === |
| − | <div style="margin: 2em; margin-left: 6em; | + | <div style="margin: 2em; margin-left: 6em;> |
| − | + | <table><tr> | |
| + | <td>Use these buttons to test and finally save your Formula:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:CalculationButtons.PNG|none|Calculation Buttons]]</div></div></td> | ||
| + | </tr></table> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
{{Template:Display_Editor_Page_Categories}} | {{Template:Display_Editor_Page_Categories}} | ||
Revision as of 15:05, 27 January 2017
Learn to edit Calculations. To create a brand new calculation, use the dropZone or Workbench.
Tab: Formula
Formula