Difference between revisions of "Template:DZ-Dot Bullets"
From dataZoa Wiki
| Line 1: | Line 1: | ||
<table class="GTableTextPic"> | <table class="GTableTextPic"> | ||
<tr> | <tr> | ||
| − | <td style="min-width: 25em;">As you browse a website, the dZ-Dot precedes you, <br>placing itself <div class="imgGlyph16 imgDZDot"></div> next to available data</td> | + | <td style="min-width: 25em;"><ul><li>As you browse a website, the dZ-Dot precedes you, <br>placing itself <div class="imgGlyph16 imgDZDot"></div> next to available data</li></ul></td> |
<td>[[File:dZDot_UN.PNG|none|dZ-Dot]]</td> | <td>[[File:dZDot_UN.PNG|none|dZ-Dot]]</td> | ||
</tr> | </tr> | ||
<tr><td> </td><td></td></tr> | <tr><td> </td><td></td></tr> | ||
<tr> | <tr> | ||
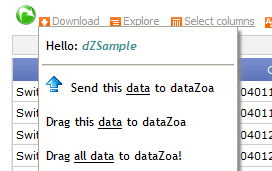
| − | <td style="min-width: 25em;">Hover over a dZ-Dot -- <br>You can then drag (or just click to send) <br>the data into your dataZoa account</td> | + | <td style="min-width: 25em;"><ul><li>Hover over a dZ-Dot -- <br>You can then drag (or just click to send) <br>the data into your dataZoa account</li></ul></td> |
<td>[[File:DZDot_Menu_UN.PNG|none|dZ-Dot_Menu]]</td> | <td>[[File:DZDot_Menu_UN.PNG|none|dZ-Dot_Menu]]</td> | ||
</tr> | </tr> | ||
Revision as of 06:40, 30 March 2017
|
|
|
- The magic happens as the data lands in your account:
- The data is harmonized, so it immediately works with any other data in your account, from any other website
- The location is memorized, so we can check back periodically for updates and changes
- Then any changes are automatically propagated through related calculations, displays, and dashboards that use the series