Difference between revisions of "User tabs"
From dataZoa Wiki
(→Add a User Tab) |
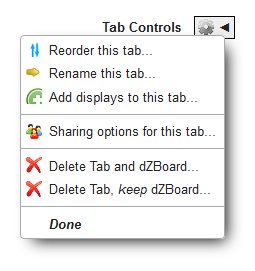
(→Modify a User Tab) |
||
| Line 38: | Line 38: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td>In the dropZone, | + | <td>In the dropZone, you can add any dataBlock to a User tab by dragging it there.</td><td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="dataBlock dragger" data-styler="{ view: '351', style: ' width: 100px; height: 100px; background: url(SQ/img/DocSamples/snap35.pngSQ) scroll -22px -100px; background-repeat: no-repeat; ' }"></div></div></td> |
</tr> | </tr> | ||
</table> | </table> | ||
</div> | </div> | ||
Latest revision as of 10:53, 3 February 2017
User Tabs
- User tabs are collections of dataZoa displays that work as dashboards for different topics of interest.
- For example, you might want a tab that gives you highlights and trends around energy prices, and another covering foreign exchange.
- Each User tab is actually a dZBoard, kept handy for quick reference.
- You can build up a user tab and then drop the tab view but still keep it in your list of dZBoards.
Add a User Tab
| You can make a new empty tab using the "+" tab. | |
| In the dropZone, you can make a new tab by dragging a dataBlock onto the "+" tab. |