Difference between revisions of "User tabs"
From dataZoa Wiki
(→Modify a User Tab) |
|||
| (31 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==User Tabs== | ==User Tabs== | ||
<div> | <div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| + | |||
| + | <ul> | ||
| + | <li><i><b>User tabs</b></i> are collections of [[Displays|dataZoa displays]] that work as dashboards for different topics of interest.</li> | ||
| + | <li>For example, you might want a tab that gives you highlights and trends around energy prices, and another covering foreign exchange.</li> | ||
| + | <li><div class="imgGlyph24 imgConcept"></div> Each User tab is actually a [[About_dZBoards|dZBoard]], kept handy for quick reference.</li> | ||
| + | <li><div class="imgGlyph24 imgIdea"></div> You can build up a user tab and then drop the tab view but still keep it in your list of dZBoards.</li> | ||
| + | </ul> | ||
===Add a User Tab=== | ===Add a User Tab=== | ||
| − | <div class="imgSnippetWrap1 "><div class="imgSnippet " title="Following... and Add(+) Tabs" data-styler="{ view: '344', style: ' width: 260px; height: 82px; background: url(SQ/img/DocSamples/snap34.pngSQ) scroll -205px -43px; background-repeat: no-repeat; ' }"></div></div> | + | <div> |
| + | <table class="GTableTextPic"> | ||
| + | <tr> | ||
| + | <td> | ||
| + | You can make a new empty tab using the "+" tab.</td><td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="Following... and Add(+) Tabs" data-styler="{ view: '344', style: ' width: 260px; height: 82px; background: url(SQ/img/DocSamples/snap34.pngSQ) scroll -205px -43px; background-repeat: no-repeat; ' }"></div></div></td> | ||
| + | </tr> | ||
| + | <!-- | ||
| + | <tr> | ||
| + | <td> | ||
| + | You can make a new empty tab using the "+" tab.</td><td><div class="imgSnippetWrap1"><div class="GfakeTabGroup"><div class="GfakeTab">+</div></div></div> | ||
| + | </td> | ||
| + | </tr> | ||
| + | --> | ||
| + | <tr> | ||
| + | <td> | ||
| + | In the dropZone, you can make a new tab by dragging a dataBlock onto the "+" tab.</td><td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="dataBlock dragger" data-styler="{ view: '351', style: ' width: 100px; height: 100px; background: url(SQ/img/DocSamples/snap35.pngSQ) scroll -22px -100px; background-repeat: no-repeat; ' }"></div></div></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </div> | ||
| − | + | ===Modify a User Tab=== | |
| − | + | <div> | |
| − | + | <table class="GTableTextPic"> | |
| − | + | <tr> | |
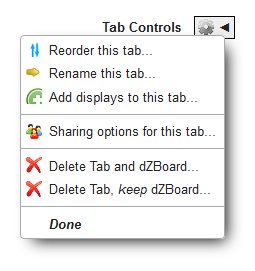
| − | + | <td>Modifying a User Tab:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:UserTabControls.PNG|none|User Tab Controls]]</div></div></td> | |
| − | + | </tr> | |
| − | + | <tr> | |
| + | <td>In the dropZone, you can add any dataBlock to a User tab by dragging it there.</td><td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="dataBlock dragger" data-styler="{ view: '351', style: ' width: 100px; height: 100px; background: url(SQ/img/DocSamples/snap35.pngSQ) scroll -22px -100px; background-repeat: no-repeat; ' }"></div></div></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </div> | ||
Latest revision as of 10:53, 3 February 2017
User Tabs
- User tabs are collections of dataZoa displays that work as dashboards for different topics of interest.
- For example, you might want a tab that gives you highlights and trends around energy prices, and another covering foreign exchange.
- Each User tab is actually a dZBoard, kept handy for quick reference.
- You can build up a user tab and then drop the tab view but still keep it in your list of dZBoards.
Add a User Tab
| You can make a new empty tab using the "+" tab. | |
| In the dropZone, you can make a new tab by dragging a dataBlock onto the "+" tab. |