Difference between revisions of "User tabs"
From dataZoa Wiki
| Line 27: | Line 27: | ||
<table class="GTableTextPic"> | <table class="GTableTextPic"> | ||
<tr> | <tr> | ||
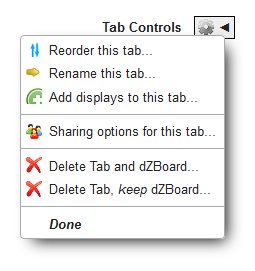
| − | <td> | + | <td>Modifying a User Tab:</td><td>[[File:UserTabControls.PNG|none|User Tab Controls]]</td> |
| − | Modifying a User Tab:</td><td>[[File:UserTabControls.PNG|none|User Tab Controls]]</td> | + | </tr> |
| + | <tr> | ||
| + | <td>In the dropZone, your can add any dataBlock to a User tab by dragging it there.</td><td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="dataBlock dragger" data-styler="{ view: '351', style: ' width: 100px; height: 100px; background: url(SQ/img/DocSamples/snap35.pngSQ) scroll -22px -100px; background-repeat: no-repeat; ' }"></div></div></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
</div> | </div> | ||
Revision as of 08:06, 12 January 2017
User Tabs
User tabs are collections of dataZoa displays that work as dashboards for different topics of interest. For example, you might want a tab that gives you highlights and trends around energy prices, and another covering foreign exchange.