Difference between revisions of "Chart Displays"
From dataZoa Wiki
(Created page with " A Chart display shows data series or cross-sections graphically, for example: A Table Display <br> See how to:<b> &...") |
|||
| Line 1: | Line 1: | ||
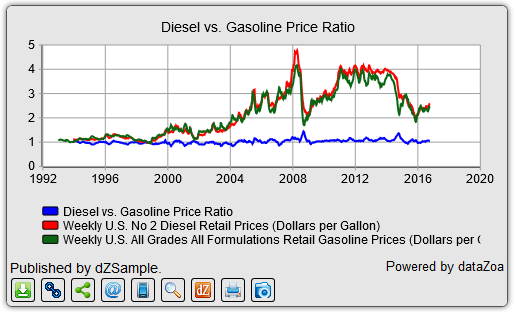
A Chart [[Displays|display]] shows data series or cross-sections graphically, for example: | A Chart [[Displays|display]] shows data series or cross-sections graphically, for example: | ||
| + | |||
| + | <table class="GTableTextPic"> | ||
| + | <tr> | ||
| + | <td>Simple one-click line chart:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:LineChartExample.PNG|none|Line Chart Example]]</div></div></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>Or something more sophisticated:</td><td><div class="imgSnippetWrap1"><div class="Gdib">[[File:LineChartExample.PNG|none|Line Chart Example]]</div></div></td> | ||
| + | </tr> | ||
| + | </table> | ||
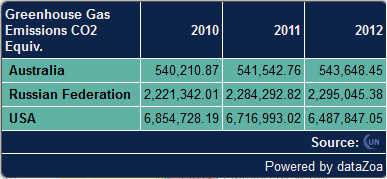
[[File:TableDisplayExample.PNG|none|A Table Display]] | [[File:TableDisplayExample.PNG|none|A Table Display]] | ||
Revision as of 07:44, 12 January 2017
A Chart display shows data series or cross-sections graphically, for example:
| Simple one-click line chart: | |
| Or something more sophisticated: |
See how to:
Create
Edit
Copy
Circulate
Publish
Chart Highlights
- Click through charts
- Automatic period-over-period calculations
- One-click label cleanups
- Automatic updating, citations, exports
- Full control over colors, labels, and formatting
- Responsive design