Difference between revisions of "User tabs"
From dataZoa Wiki
| Line 12: | Line 12: | ||
===Add a User Tab=== | ===Add a User Tab=== | ||
<div> | <div> | ||
| − | <table class="GTableTextPic"><tr> | + | <table class="GTableTextPic"> |
| + | <tr> | ||
<td> | <td> | ||
| − | You can make a | + | You can make a new empty tab using the "+" tab shown above.</td><td><div class="imgSnippetWrap1 "><div class="imgSnippet " title="Following... and Add(+) Tabs" data-styler="{ view: '344', style: ' width: 260px; height: 82px; background: url(SQ/img/DocSamples/snap34.pngSQ) scroll -205px -43px; background-repeat: no-repeat; ' }"></div></div></td> |
| − | </tr></table> | + | </tr> |
| + | </table> | ||
| + | |||
| + | ===Modify a User Tab=== | ||
| + | <div> | ||
| + | <table class="GTableTextPic"> | ||
| + | <tr> | ||
| + | <td> | ||
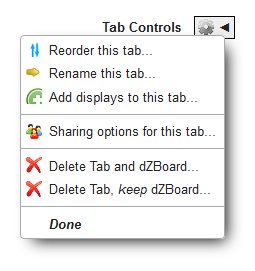
| + | Modifying a User Tab:</td><td>[[File:UserTabControls.PNG|none|User Tab Controls]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| − | |||
As it is created, you have the chance to give it a name. | As it is created, you have the chance to give it a name. | ||
</div> | </div> | ||
Revision as of 06:47, 12 January 2017
User Tabs
User tabs are collections of dataZoa displays that work as dashboards for different topics of interest. For example, you might want a tab that gives you highlights and trends around energy prices, and another covering foreign exchange.