Difference between revisions of "DZCorkboard"
From dataZoa Wiki
| Line 1: | Line 1: | ||
<div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | <div class="imgGlyph24 imgConcept"></div> THe <b><i>dZCorkboard</i></b> is a place to temporarily "pin" series in your account so you can keep them handy during a working session. | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Usage === | === Usage === | ||
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
| Line 20: | Line 15: | ||
</div> | </div> | ||
| − | === | + | === Highlights === |
<div style="margin-left: 2em;"> | <div style="margin-left: 2em;"> | ||
| − | + | <ul style="list-style: none;"> | |
| + | <li><b>Actions for...</b></li> | ||
| + | <li><b>Corkboard Helpers </b></li> | ||
| + | <li><div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Reorder.png', title: 'Drag handle for re-ordering series', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> - Drag to reorder the listed series</li> | ||
| + | <li><div class="imgWholeWrap1"><div class="imgWhole " data-guts="{ url: '/img/Bottom_grey.png', title: 'Divider for excluding series', xtraStyle: ' min-height: 16px; min-width: 16px;' }"></div></div> - Divider to exclude the series below it from a subsequent Action </li> | ||
| + | </ul> | ||
</div> | </div> | ||
Revision as of 14:05, 23 February 2017
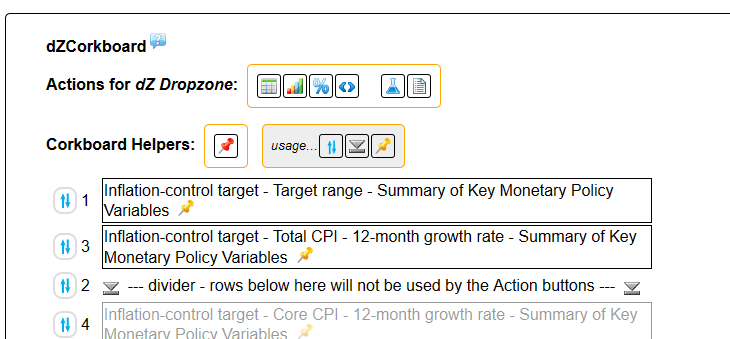
THe dZCorkboard is a place to temporarily "pin" series in your account so you can keep them handy during a working session.
Usage
Highlights
- Actions for...
- Corkboard Helpers
- - Drag to reorder the listed series
- - Divider to exclude the series below it from a subsequent Action